Al fin me decidí a hacer una serie de guias para aquellos que comienzan en el desarrollo en wordpress, el cual a pesar de ser un blog-engine se ha ido desarrollando tanto con los años, que hoy en día las posibilidades son casi ilimitadas.
Y una prueba de que las posibilidades son ilimitadas es el extenso API que pone a nuestra disposición toda la funcionalidad del core de wordpress.
Crear plugins en wordpress es extremadamente fácil y puede los resultados son excelentes. Para esta guía creare un plugin bastante sencillo que permitirá incluir javascript personalizado dentro de todos los posts y paginas dentro de wordpress.
Vamos a ello:
Paso 1
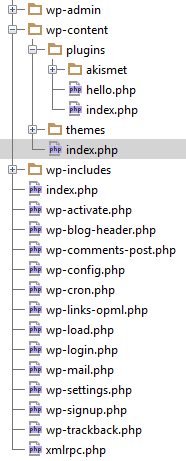
El primer paso para crear un plugin para wordpress tiene dos opciones: archivo o directorio? y decidimos entre estos, si nuestro plugin tendrá mas de un archivo pues directorio, y si nuestro plugin sera de un solo archivo pues basta con crear ese archivo php. En donde lo creamos? hechemos un vistazo a la estructura de archivos de wordpress:
Notamos que los plugins estan ubicados debajo del directorio wp-content/plugins, bastante obvio no? en wordpress todo es obvio ya veran. procedemos a crear nuestro plugin, y lo llamaremos jsIncluder.
A mi me gusta crear directorios poqeue se ve elegante y ordenado :3 pero ustedes pueden hacer lo que gusten.
Luego de crear ese directorio agregamos un archivo php dentro de el y lo nombramos como querramos pero lo importante es que incluya como primera cosa lo siguiente:
<?php /* Plugin Name: jsIncluder Plugin URI: http://ricardogeek.com Description: Un plugin que inserta codigo javascript en cada pagina y post de la instalacion de wordpress Author: Ricardo Enrique Version: 1.0 Author URI: http://ricardogeek.com */ ?>
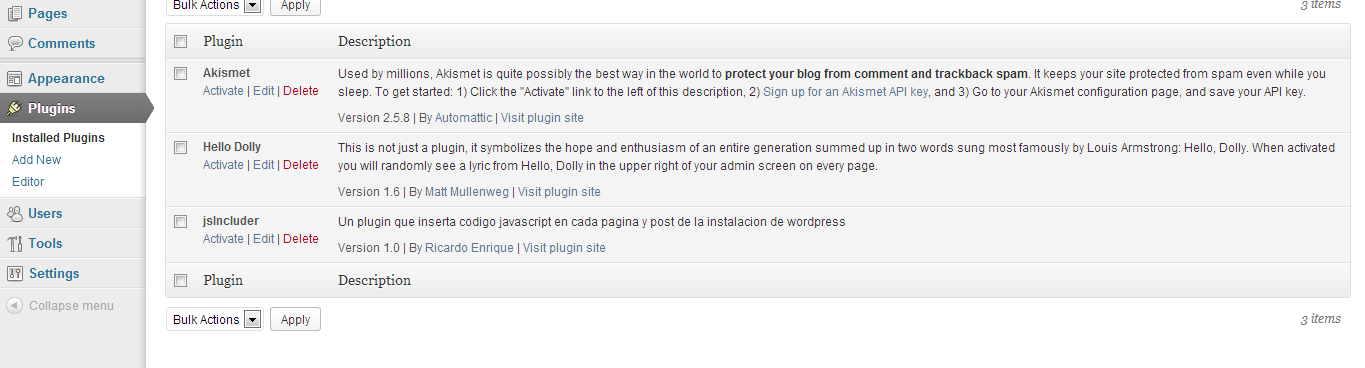
Cuando ustedes agregan este encabezado en el archivo wordpress automaticamente sabe (por arte de magia) que hacer con el, e incluye sin mas nuestro plugin en la lista:
Bueno si, pero es un plugin bastante inutil! aun tenemos que hacer que funcione, pero para ir viendo los resultados automaticamente damos click en “Activate” o “Activar” para que aparezca activo.
Entonces vamos a agregar un panel de configuración para nuestro plugin, con el siguiente codigo:
//Agregamos una accion del tipo 'admin_menu' y la asociamos a
//una funcion que sera la que agregue la pagina de configuracion
add_action( 'admin_menu', 'jsincluder_menu' );
//esta funcion se tiene que llamar igual que el segundo parametro de add_action
//y sirve para agregar nuestra pagina de configuracion
function jsincluder_menu() {
add_options_page( 'jsIncluder Config', 'jsIncluder', 'manage_options', 'js-includer-plugin', 'js_includer_opciones' );
}
//aqui le decimos cual es nuestra pagina de configuracion
//esta funcion tiene que llamarse igual que el ultimo parametro de add_options_page
function js_includer_opciones() {
include("config.php");
}
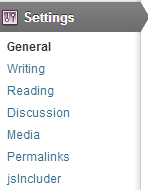
El resultado del código anterior es que aparecerá una opción de configuración en el menú “Settings” de nuestro panel de administración, primero utilizamos el “hook” nativo de WordPress “add action” le pasamos que queremos agregar una accion a admin_menu, y la funcion que lo maneja, en esta funcion le decimos que queremos una pagina de opciones que se define asi:
add_options_page( 'Titulo de la pagina', 'Titulo del menu', 'permisos', 'identificador unico del menu', 'funcion callback' );
la parte de permisos requiere que el string sea exacto para poder determinar que permisos tiene que tener el usuario, hay una larga lista de combinaciones descritas a detalle aqui
Bien si han hecho todo correctamente deberá verse así:
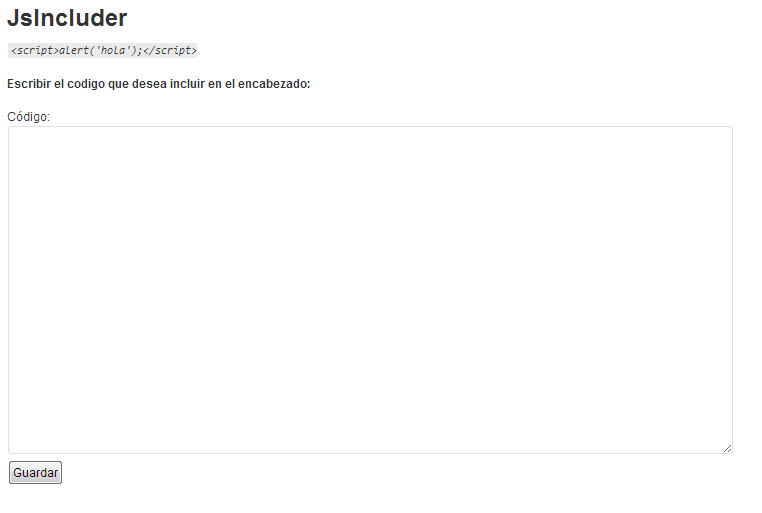
Ahora bien, la funcion que colocamos al final y como ultimo parámetro de la función add_options_page, es la que actúa para “renderizar” la pagina de opciones del plugin, a la cual yo llame “Config.php”, en ella inlcuyo un formulario para guardar las opciones utilizando la función “add_option”, a continuación los contenidos de dicho archivo:
<?php
//Inicializamos la variable que contendra el codigo a crear/editar
$code = "";
$code2 ="";
if(array_key_exists("Codigo", $_POST)){
//si existe la variable en el request, entonces la guardamos como opcion
$code = $_POST["Codigo"];
$code_test = get_option("js_includer_code");
//si existe la opcion la actualizamos
if($code_test){
update_option("js_includer_code", $code);
} else {
//si no existe la agregamos
add_option("js_includer_code", $code);
}
} else {
//si no hay request chequeamos si ya hay un valor guardado previamente
//si hay opcion guardada esta funcion regresa la opcion
//si no regresa lo que le coloquemos en el segundo parametro, en este caso una cadena vacia
$code2 = get_option("js_includer_code");
}
?>
<h1>JsIncluder</h1>
<code>
<i>
<?php
//para referencia mostramos el valor actual del plugin
if($code2){
echo htmlspecialchars( stripcslashes ($code2) );
} else {
echo htmlspecialchars( stripcslashes ($code ) );
}
?><br/><br/>
</i>
</code>
<b>Escribir el codigo que desea incluir en el encabezado:</b><br/><br/>
<form method="POST" action="<?php echo $_SERVER['PHP_SELF']."?page=js-includer-plugin" ?>">
<label>Código:</label><br/>
<textarea name="Codigo" cols="140" rows="20"> </textarea><br/>
<input type="submit" value="Guardar">
</form>
el resultado sera el siguiente:
Muy bien! ahora para que nuestra nueva opción sea utilizable en cada pagina, debemos hacer uso de el hook “wp_head” en nuestro archivo jsIncluder.php
agregamos las siguientes lineas:
add_action('wp_head', 'include_js');
function include_js(){
echo stripcslashes( get_option("js_includer_code") );
}
este hook habilita el código javascript dentro de los tags head de cada una de las paginas/posts de wordpress! muy útil cuando necesitas incluir algo y no quieres tocar el default del tema.
Como siempre les dejo por aquí la descarga del código completo
DESCARGAR EL PLUGIN JSINCLUDER PARA WORDPRESS
ahora bien hay dos cosas que pueden hacer con este archivo:
- Desempacarlo y analizar el codigo de un hilo para comprenderlo mejor
- Instalarlo y usarlo!
Como lo instalo?
Facil en su panel de administracion se van Plugins->Install new
En la parte superior seleccionan “Upload”
Seleccionamos el archivo zip del plugin y hacemos click en “Install Now”, luego lo activamos y esta listo para usarse!
Espero que esto les sirva para aprender algo, cualquier pregunta no duden en comentar :3
Saludos!






luottoa
Boyd
interesante guía para crear plugins wordpress, valiosa información educativa