Actualmente hay una librería de javascript para cualquier cantidad de propósitos. Sin embargo hay ocasiones en las que es necesario fabricar alguna utilidad propia de nuestro proyecto y que quizás querramos usar en otros proyectos.
Con esto en mente decidí hacer este post explicando siempre con la simplicidad en mente como es la forma correcta de hacer nuestras propias librerías en javascript.
Que necesitamos:
- node js
- npm
- git
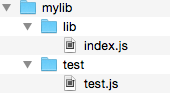
Lo primero que tenemos que hacer es crear la siguiente estructura de archivos:
Bien el primer paso que debemos hacer es crear un paquete de npm, para ello nos ubicamos en el directorio donde esta nuestro código, y ponemos npm init
$> npm init This utility walks you through creating a package.json [...] package name: (mylib) version: (1.0.0) 0.1.0 description: Esta es una descripcion de la libreria entry point: (index.js) test command: git repository: keywords: palabras, relevantes, aca author: ricardogeek license: (ISC) MIT
Si todo salio bien, en nuestro directorio raíz deberíamos ver un archivo package.json
Ahora vamos a incluir un archivo para que git ignore todos los archivos que no son propios de nuestra librería. Es decir aquellos agregados por el sistema operativo IDEs y demás software que nos ayuda a desarrollar pero que no necesita ser versionado junto con la librería, los contenidos de este archivo deberían ser:
*.DS_Store node_modules
Al final lo guardamos con el nombre .gitignore
Lo que debemos hacer después es inicializar el repositorio git con el cual vamos a estar trabajando, para ello ejecutamos el siguiente comando:
$> git init Initialized empty Git repository in projects/mylib/.git/
y ahora que ya tenemos los archivos mínimos necesarios hacemos un commit con git:
$ git add . $ git commit -m "Initial commit" [master (root-commit) fd83bsd4] Initial commit 2 files changed, 18 insertions(+) create mode 100644 .gitignore create mode 100644 package.json
Pruebas Unitarias
Es fundamental que nuestro proyecto tenga sus pruebas unitarias respectivas, porque así nos aseguramos que funciona bien y de que además, cumpla con los estándares de la industria del software actual.
Lo primero que debemos hacer entonces es incluir una dependencia como mocha que tiene todo lo necesario para asegurar la calidad de nuestro software a través de pruebas unitarias.
para instalar mocha debemos correr el siguiente comando en la terminal estando en el directorio raíz de nuestro proyecto:
npm install --save-dev mocha
Esto agregara la carpeta node_modules a nuestro directorio y además una entrada al archivo package.json. Ahora bien para simplificar un poco las cosas, agregamos una sección llamada scripts al archivo mencionado en la cual especificamos a npm como correr los tests de mocha:
"scripts": {
"test": "mocha"
}
Ahora estamos listos para escribir nuestro primer test, ejemplificamos uno muy simple:
// assert es la libreria que nos permite verificar cosas
const assert = require('assert')
// instanciamos el codifo de nuestra libreria
const mylib = require('../lib')
// describe es la forma en la que describimos que pasrá
describe('MyLib', function() {
describe('#hello()', function() {
it('should return a string representing a greeting', function() {
assert.equal(mylib.hello(), "Hello!")
})
})
})
ahora en la terminal podemos correr los tests:
npm test
En principio los tests fallan, pero eso está bien porque se supone que aun no hemos implementado la librería, para ello simplemente exportamos una función en el archivo principal así:
module.exports = {
hello() {
return 'Hello!'
}
}
esto expone los métodos de nuestra librería en el contexto en el que se estén corriendo. Es gracias al module.exports que los demás proyectos pueden acceder a los métodos de nuestra librería
Publicando nuestra librería
Ahora que ya tenemos una librería básica, debemos publicarla! primero agregamos la referencia al repositorio remoto en nuestro repositorio local:
$ git remote add origin [tu-repo-aqui] $ git push origin master
Y para referencia, agregamos la siguiente entrada a nuestro package.json
{
"git": "[tu-repo-aquí]"
}
Y ahora publicamos el código:
$ git add . $ git commit $ git push
Y ahora, (no sin antes tener nuestro usuario de npm corremos los siguientes comandos para publicarlo y que sea instalable por todo el mundo
$ npm login $ npm publish
Y con eso debería bastar para que tengan su primera librería en javascript!
Manos al código!