Hola, el día de hoy haré un post rápido sobre como integrar twitter a una aplicación hecha con yii framework 1.1 para tales efectos asumiré que mis estimados lectores ya sepan desarrollar con yii o al menos algunos conceptos básicos, si no sabes desarrollar con yii puedes hacer todas las preguntas que quieras en los comentarios, o solicitar que haga un tutorial básico de yii 😀
Advertencia: Después de realizar todos los pasos, el API de twitter NO revelara el email del usuario, así que si ustedes están buscando obtener el email, twitter no es una buena opción (Quien sabe por que).
Bien vamos a necesitar algunas cosas para poder hacerlo, aquí las listo cuales receta de cocina:
- 1 Controlador con dos acciones (twitterAuth y twitterCallback) puedes llamarlo como se te venga en gana
- 1 app de twitter con sus credenciales y la url de twitterCallback configurada
- 1 Vista que es de donde el usuario se estará autenticando
- Esta extension de yii para twitter
Bien manos a la masa.
Paso 1:
Descargamos la extensión y la desempacamos en el directorio protected/extensions de nuestra aplicacion yii tal como esta en su respectivo folder, si tal directorio (el de extensions) no existiere usted como programador deberá crearlo y desempacar ahí la extensión.
Paso 2:
Una vez desempacada la extensión procedemos a configurar, para ello vamos nuestra carpeta protected/config y abrimos el archivo main.php que vive ahí, dentro de ese archivo hay un arreglo llamado components, al que agregaremos la extensión de twitter que acabamos de desempacar de la siguiente manera.
'components' => array(
//...,
'twitter' => array(
'class' => 'ext.yiitwitteroauth.YiiTwitter',
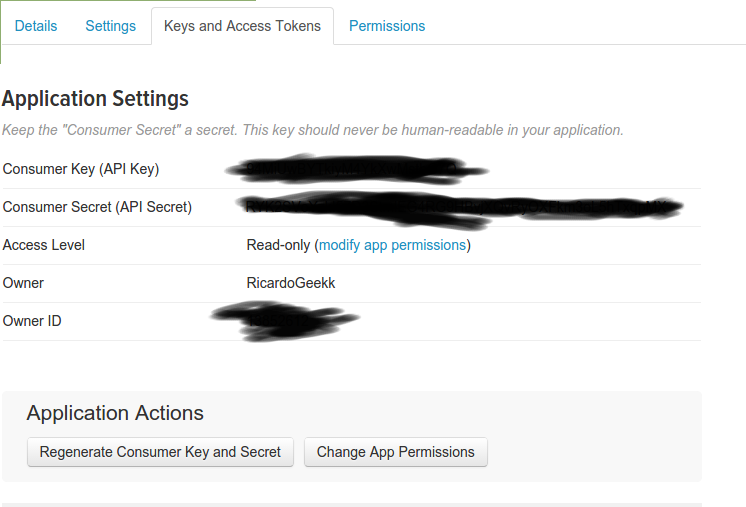
'consumer_key' => 'Consumer Key (API Key)',
'consumer_secret' => 'Consumer Secret (API Secret)',
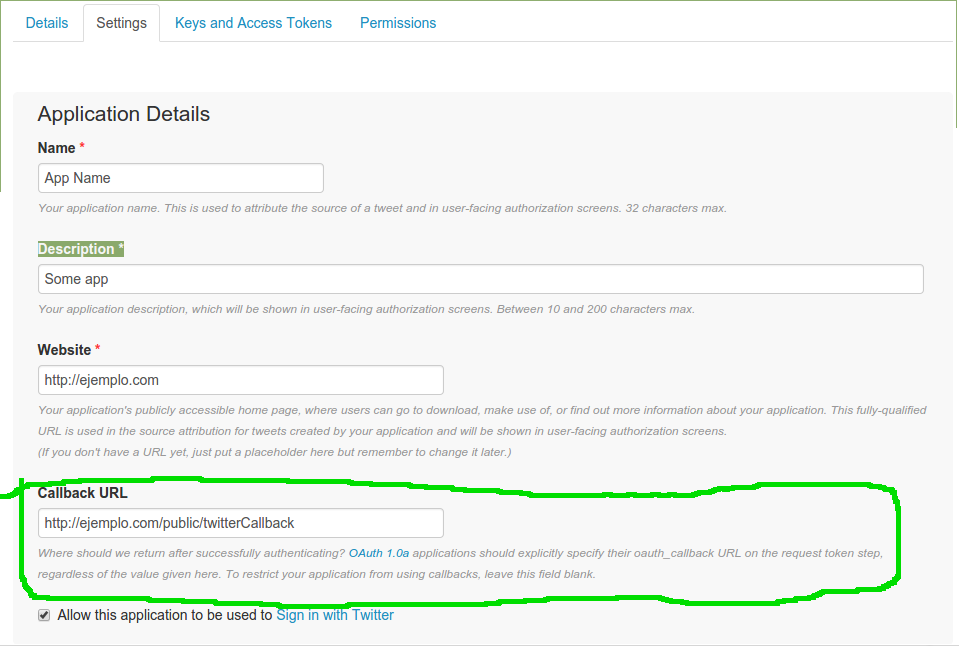
'callback' => 'La url de Callback',
),
//...,
)
Ahora bien si no sabe cual debería ser el valor de consumer_key y comsumer_secret vea el apéndice al final del post para mas información. si esta configuración no funcionare en su momento tal vez sea necesario agregar lo siguiente justo arriba de components
'import'=>array( 'application.extensions.*', ),
esto importara todas las extensiones automáticamente y la configuración funcionara bien 🙂
Paso 3:
Programemos la funcion twitterAuth de nuestro controlador
public function actionTwitterAuth() {
$twitter = Yii::app()->twitter->getTwitter();
$request_token = $twitter->getRequestToken();
$token = $request_token['oauth_token'];
Yii::app()->session['oauth_token'] = $token;
Yii::app()->session['oauth_token_secret'] = $request_token['oauth_token_secret'];
if($twitter->http_code == 200){
$url = $twitter->getAuthorizeURL($token);
$this->redirect($url);
}
}
pero que carajos es esto!? bueno ya les explico lo que hace:
- Primero obtenemos el componente de twitter ( getTwitter() )
- Luego obtenemos un request token, ( getRequestToken() ) que es generado internamente por la extensión con las llaves de nuestra aplicación
- obtenemos el “oauth_token” del objeto que nos devolvió el endpoint request_token del API
- Guardamos el “oauth_token” y el “oauth_token_secret” en la sesión de nuestra app ya que las necesitaremos despues
- si la respuesta de nuestro objeto twitter esta en estado 200 OK obtenemos una url de autorizacion con el oauth_token
La url de autorización no es mas que la ventana de dialogo en donde twitter le pide al usuario los permisos que requiere nuestra app, si nuestro token no esta bien hecho seguramente esta ventana no funcionara correctamente
Paso 4:
El usuario autoriza nuestra aplicación… eso es… nosotros no tenemos nada que ver aquí 🙁
Paso 5:
Programamos la url callback que definimos en la configuración de la app de twitter, de nuevo si no sabes de que hablo hay un apéndice al final del post donde dice como configurar esta dichosa url.
Bien la función del callback no es mas que recibir de twitter la respuesta de autorización del usuario, que seria un access_token el cual ya podemos usar en definitiva para obtener la información del usuario.
public function actionTwitterCallback() {
if (isset($_REQUEST['oauth_token']) && Yii::app()->session['oauth_token'] !== $_REQUEST['oauth_token']) {
Yii::app()->session['oauth_status'] = 'oldtoken';
}
$twitter = Yii::app()->twitter->getTwitterTokened(Yii::app()->session['oauth_token'], Yii::app()->session['oauth_token_secret']);
$access_token = $twitter->getAccessToken($_REQUEST['oauth_verifier']);
Yii::app()->session['access_token'] = $access_token;
unset(Yii::app()->session['oauth_token']);
unset(Yii::app()->session['oauth_token_secret']);
if ($twitter->http_code == 200) {
$twitter = Yii::app()->twitter->getTwitterTokened($access_token['oauth_token'], $access_token['oauth_token_secret']);
$twuser= $twitter->get("account/verify_credentials");
echo json_encode($twuser);
}
}
en lo personal me gusta dejar este endpoint asi, para que el frontend pueda manejar la respuesta usando javascript ya que de ahi obtenemos la data del usuario. he aquí un ejemplo de respuesta que hice con mi propio twitter:
{
"id":xxxxxxx,
"id_str":"xxxxxxx",
"name":"#Ricardo",
"screen_name":"RicardoGeekk",
"location":"Somewhere Out In Space",
"profile_location":null,
"description":"Cuando sea grande quiero ser un bit cuantico :D",
"url":"http:\/\/t.co\/YmJcpIYhbh",
"entities":{
"url":{
"urls":[
{
"url":"http:\/\/t.co\/YmJcpIYhbh",
"expanded_url":"http:\/\/ricardogeek.com\/",
"display_url":"ricardogeek.com",
"indices":[
0,
22
]
}
]
},
"description":{
"urls":[
]
}
},
"protected":false,
"followers_count":142,
"friends_count":109,
"listed_count":0,
"created_at":"Sat Feb 23 04:35:33 +0000 2008",
"favourites_count":10,
"utc_offset":-21600,
"time_zone":"XXX XXX",
"geo_enabled":true,
"verified":false,
"statuses_count":8530,
"lang":"es",
"status":{
"created_at":"Tue Mar 31 23:01:04 +0000 2015",
"id":xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,
"id_str":"xxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"text":"#ChallengeAccepted",
"source":"Twitter Web Client<\/a>",
"truncated":false,
"in_reply_to_status_id":null,
"in_reply_to_status_id_str":null,
"in_reply_to_user_id":null,
"in_reply_to_user_id_str":null,
"in_reply_to_screen_name":null,
"geo":null,
"coordinates":null,
"place":null,
"contributors":null,
"retweet_count":0,
"favorite_count":0,
"entities":{
"hashtags":[
{
"text":"ChallengeAccepted",
"indices":[
55,
73
]
}
],
"symbols":[
],
"user_mentions":[
],
"urls":[
]
},
"favorited":false,
"retweeted":false,
"lang":"es"
},
"contributors_enabled":false,
"is_translator":false,
"is_translation_enabled":false,
"profile_background_color":"000000",
"profile_background_image_url":"http:\/\/abs.twimg.com\/images\/themes\/theme9\/bg.gif",
"profile_background_image_url_https":"https:\/\/abs.twimg.com\/images\/themes\/theme9\/bg.gif",
"profile_background_tile":false,
"profile_image_url":"http:\/\/pbs.twimg.com\/profile_images\/505764076300288000\/nmvnueXy_normal.jpeg",
"profile_image_url_https":"https:\/\/pbs.twimg.com\/profile_images\/505764076300288000\/nmvnueXy_normal.jpeg",
"profile_banner_url":"https:\/\/pbs.twimg.com\/profile_banners\/13852612\/1409550072",
"profile_link_color":"103A47",
"profile_sidebar_border_color":"000000",
"profile_sidebar_fill_color":"000000",
"profile_text_color":"000000",
"profile_use_background_image":false,
"default_profile":false,
"default_profile_image":false,
"following":false,
"follow_request_sent":false,
"notifications":false
}
Quite algunos campos a proposito 😀 (este ejemplo hubiera resultado muy útil para mi en su momento, y nunca encontré uno) asi que lo pegue y puse x en algunos campos 🙂
pueden ustedes hacer uso de otros endpoints del API de twitter con nuestro access token, tales como los siguientes:
//obtener una lista de amigos
$friends= $twitter->get("friends/ids");
//obtener una lista de followers
$followers= $twitter->get("followers/ids");
//twittear algo a la cuenta del user
$result=$twitter->post('statuses/update', array('status' => "Tweet message"));
Y así de fácil, integramos twitter con yii framework!
APÉNDICE
Donde obtengo una app de twitter?
Facil! solo vayan a https://apps.twitter.com/ y se registran, luego hacen click en “Create new app” y lo demas es de monos
Donde veo las llaves de mi app de twitter?
Entran en su dashboard de apps de twitter, seleccionan la app que quieren y van a este tab:
Donde configuro mi url callback
Fácil, en el mismo dashboard vamos al tab “Settings”
Espero que esta información sea de su utilidad 🙂
hasta la próxima!