Si bien muchos se mofan de aquellos que dicen programar en HTML
Yo les digo: talvez HTML no sea un lenguaje de programación como tal pues carece de las características esenciales que un lenguaje de programación tiene; como secuencias de control, condicionantes, funciones u objetos. Pero para un buen sitio web es crucial aprender a escribir HTML de buena calidad, y esto sí que muy pocas personas lo dominan.
Qué es HTML exactamente?
HTML es un lenguaje de marcado de hipertexto, quiere decir que en el mismo se utilizan “marcas” o “etiquetas” para darle un formato específico a una vista de un sitio web. Este lenguaje es interpretado por los navegadores y compilado “just in time” para así poder finalmente renderizar tus chistes malos sobre HTML.
Los navegadores modernos hacen verdaderos milagros para hacer que esta interpretación funcione para todos ya que al no ser todos los usuarios tecnológicamente letrados podrían no entender los mensajes de error que alguien capacitado en la rama entiende. Es decir pues, que alguien bien podría poner a un simio a escribir código HTML que carezca de sentido alguno para cualquiera que lo lea y el navegador en su noble tarea tratara con éxito de descifrar que se quiso decir, y lo presentará a los usuarios sin errores aparentes.
Es decir que aun cuando el código HTML lleve errores garrafales como etiquetas sin cerrar, etiquetas que fueron deprecadas hace mil años o etiquetas mal usadas, el compilador del navegador cerrará etiquetas sin cerrar, actualizará las etiquetas deprecadas y reemplazará las que fueron mal usadas en una obra de resiliencia silenciosa con tal de que todos (usuario final y desarrollador) se queden contentos y no digan “este navegador es una m%$#$a”!
Todo esto está muy bien, pero genera un problema: una masa gigante de personas que se jactan de ser los mejores “programadores html” que existen porque su código siempre compila y se ve muy bien en general. Entonces decidí que iba a escribir este post para que aquellos que se quieran orientar un poco sobre cómo escribir buen código HTML se salgan del montón y comiencen a hacer las cosas como se debe!
Validando codigo HTML
Los encargados de dictar los estándares de este lenguaje son nuestros amigos del consorcio 3W o bien W3C por sus siglas en ingles World Wide Web Consortium. Por lo tanto todos los navegadores deben acatar los estándares que ellos dictan en sus implementaciones, pero no solo los navegadores deberían acatar esto también los desarrolladores tiene la responsabilidad de entregar software de calidad a sus usuarios, por lo que todo código HTML debería pasar por el validador oficial de HTML, aqui les dejo el enlace:
https://validator.w3.org/
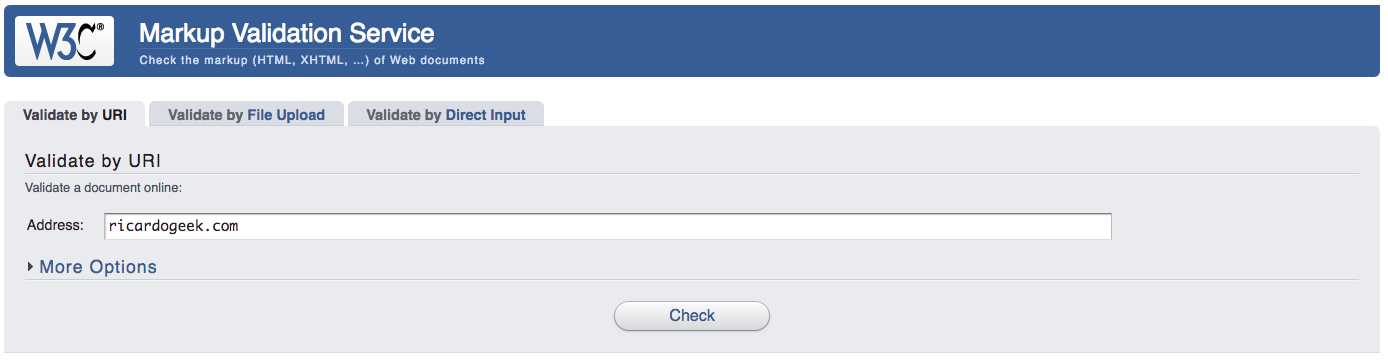
Cuando entren ahi, hay 3 opciones:
Validar a través de una url, subir un fichero o haciéndolo directamente en un cuadro de texto. Cuando presiones el botón “Check” tus sentimientos podrían ser heridos y tu ego tirado al suelo al ver la cantidad de alertas y errores que tu código-poesia contiene, o bien podrías considerarte afortunado si el resultado es el siguiente:
Esta herramienta es bastante simple de usar y es una buena manera de encontrar y mejorar errores antes imperceptibles al ojo humano en nuestras aplicaciones.
Declarando el tipo de documento
Cualquiera diría que para comenzar a escribir un documento html lo primero que necesitamos es abrir la etiqueta <html> y comenzar a trabajar. Sin embargo es necesario para ayudar al navegador en su noble tarea definir el tipo de documento que le estamos mandando. Para ello justo antes de la etiqueta de apertura para html debemos declarar el tipo de documento así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
la version 1.0 Strict es una opcion que muy pocos valientes escogen, pero es el verdadero camino a la excelencia ya que no te perdonara ningun tipo de declaracion que siga con el estandar de manera estricta.
Validadores W3C para editores
A mi en lo personal me gusta usar editores como Sublime Text o Atom para producir aplicaciones. una buena forma de asegurarse que todo está bien es instalar un validador en el editor.
W3C Para Sublime Text
Para instalar el W3C Validator en Sublime text primero hay que abrir el instalador de paquetes:
Ctrl+Shift+P o bien Cmd+Shift+P en Linux / Windows / OS X
Luego en el menú escribimos: Install y seleccionamos “Package Control: Install Package” En el menú que aparece despues escribimos: W3CValidators
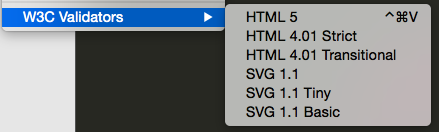
Se instalará en silencio, y para usarlo debemos selecionar Tools > W3CValidators
Ya hi podemos escoger los validadores estrictos para los usos que mejor nos convenga.
Conclusion
Es fácil equivocarse cuando de escribir código html se trata, pero no es tan fácil darse cuenta de que te estas equivocando. El código html es al final la forma en que nuestras aplicaciones llegan a los usuarios y debemos ser cuidadosos de que sea óptimo y de buena calidad para la satisfacción de todos. Espero que las herramientas aquí expuestas te haya podido ayudar en tu camino a la excelencia.